With BitTorrent and everything else, logically everone just has a network around a single file everyone is interested in. It makes tit-for-tat really practical and quite easy. Almost like darwinian natural selection (well, evolution is like moore’s law, you can just about apply it to everything imaginable ignoring the massive pardigm tangents that result), the popular files are fast and the unpopular ones get slow and/or eventually die, totally lost.
Certainly this almost capitalistic approach is efficient for the massively popular files where the chances are that you will encounter many fast seeds. But for those less fortunate, the downloads may slow to a crawl as peers may be geographically distant.
What about something like freenet, where everyone has a cache of data that they may or may not be interested in. With such a massive netowrk, you no longer have to worry about trackers taking over as all of them are now on equal ground, finding trackers is useless as they are inhrently found. Leeching is solved by a global karma system, and all of the other problems are replaced with the single complicated problem of scalability (which totally makes the whole concept crap).
Posted in P2P.
Tagged with distributed, p2p.
By admin
– September 17, 2009
The problem with the implementation of lots of things like VectorEditor, SVG-edit and the Ajax Animator is that something i’m going to randomly call “echo”.
Basically, you might delete something on your client, and right after that, since the result isn’t real time, the app adds the shape back, and it gets deleted again. With multiple users, it gets more confusing, and there’s a random chance that it might not even delete.
In wave2 which is now a really complicated and massively slow library filled with tons of inelegant crap spanning almost 600 lines, the way it’s resolved (somewhat) is by not truly deleting things, but rather replacing it with DELETED/TIMESTAMP.
Posted in Ajax Animator, Google Wave.
Tagged with api, gadget, wave.
By admin
– September 15, 2009
I made a new minor update to vectoreditor which allows things to be resized, it’s not perfect, but works mostly.
Posted in Ajax Animator, VectorEditor.
Tagged with graphcis, jsvectoreditor, raphael, update, vectoreditor.
By admin
– September 11, 2009
So I decided to mix up an old project, which I was *almost* about to migrate to GitHub but it’s still on Google Code (http://code.google.com/p/datastore-service/) which was basically a free service that allows easy prototyping of things by providing basic persistence (using JSONP). So I mixed it up with the Ajax Animator Standalone Player, so the Google Wave version of the ajax animator will have a Publish button which will upload things to a server and give you a shareable URL Such as http://antimatter15.com/ajaxanimator/player/player.htm?1e025941543678 while it would be great if a) the URL was shorter and b) the URL was more customizable, it works basically.
Posted in Ajax Animator, Google Wave.
Tagged with ajax animator, appengine, axml, datastore, GAE, github, google, old, player, service, standalone, wave.
By admin
– September 11, 2009

sadly it led to this
So I think that the Ajax Animator Wave thingy is almost done. I think it’s really awesome, there’s some new stuff in there that may help in collaboration. There is still a bit of dogfooding left (VectorEditor needs to be updated as while the new version of Raphael is being used which eliminates a lot of the hacks being used, the change in path APIs means that lines, polylines and paths all fail). So after a bit of more bug testing, I think it’s going to be pretty cool. It will definately be out by the time the 100,000 people join Google Wave (I can’t wait!). But I’m not sure if it will be today, next week, or the week after that.
So to show some cool stuff I can do, I’ll publish the first time this blog has ever really seen an animation by me. But here’s the first animation I’ve made (It uses the Wave, center and flip plugins which you can access in the script executor, but someone could easily and tediously do this by hand too):

Try ignoring the probable trademark infringement.
The cool stuff being used here are first the ability to draw a rectangle, to multi-select, multi-copy, multi-paste and manual repeatition. After that, it’s multi-dragged down, and next frame then, the Ax.plugins["center"]() plugin is called which obviously centers all of them (by the Y axis, preserving the X one). Then it goes to the next keyframe and using Ax.plugins["Sine"](100,0.01) (first arg defines multiplier for y axis and latter defines something I forgot, i think multiplier for the current X axis). Then the same function but with (100,0.02) and then Ax.plugins.flip() to make it look like the wave logo. Do some multi-select and set the color. After that cool stuff, it gets saved as text and opened in OnlyPaths Ajax Animator (which also demos a really cool feature called forwards-compatibility). It gets saved as a GIF and uploaded to my blog after that.
Posted in Ajax Animator, Google Wave.
Tagged with ajax animator, animation, conspiracy, google, icantdraw, intellectual poverty, IP, piracy, stealing, trademarks, wave.
By admin
– September 7, 2009
So I’ve been having issues with the Wave Gadget API (again). This one is simple, Wave isn’t really real time. So right after doing a submitDelta, you can’t get() the data and expect to have the new one instantly.
It’s been giving me some problems, but I’m getting around it by using my awesome wave gadget library which will now magically apply the changes immediately so you can access it even before things actually happen.
Also, partially due to this, things would be far more useful if you could get the date of each insertion or deletion.
Posted in Ajax Animator, Google Wave.
Tagged with google, google wave, wave.
By admin
– September 7, 2009

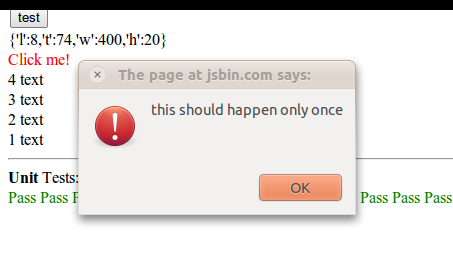
This is actually something I did a really long time ago, but I think I should blog about my old crap. Of couse this post is very evil and will be a great aid to smart 10 year olds trying to sabotage the internet (Because having all other articles saying implying that script kiddies are 14, I’m sure this would have been useful for myself 4 years ago if i were to be so evil).
Just drag this Clickjack link to your bookmarks bar and go to any site and click any link or button to create a page that you can send to people (or look at the source and make a more convincing page).
Posted in Clickjacking, Security.
Tagged with clickjacking, i think the screenshot is broken, security.
By admin
– September 4, 2009
For like an hour (so, not a really long time, and nothing near SVGWeb) or so, I was working on a new SVG shim similar to SVGWeb except that it renders to VML and SVG through Raphael rather than Flash (so now I can actually brag about not having *any* plugins :P). Using it is somewhat simpler than SVGWeb, except that you need some replacing, but no need for a server, htcs, etc. Plus, the file is only 3.2 kb uncompressed, only 740 bytes gzipped and YUI’d. Also, it only works with rectangles and ellipses but could be somewhat easily modified to support anything that raphael does. While probably it does not work on IE (as I use linux and have no way to test), it’s an interesting concept.
It only works with pages where a SVG element is added dynamically after the page is loaded (contrasting to SVGWeb which only allows a SVG element to be added in code).
var svgroot = rshimdoc.createElementNS(null, “svg”); //you coudl also just use normal createElement(“svg”), but it must be rshimdoc instead of document
svgroot.setAttribute(‘width’,100); svgroot.setAttribute(‘height’, 100);
(new RHTMLElement(html element)).appendChild(svgroot)
OR
rshimdoc.getElementById(element id).appendChild(svgroot)
So it doesn’t deviate too much from the SVG spec (just replacing document with rsvgdoc should work). And in other news, I’m moving some of my smaller works to github, so this project is also going to be hosted on GitHub.
http://github.com/antimatter15/rsvgshim/tree/master
Posted in Ajax Animator, VectorEditor.
Tagged with graphics, raphael, shim, SVG.
By admin
– September 4, 2009

I’ll take the liberties of plagarizing this as who wouldn’t recognize its source?
So I’m moving the small totally unknown and 1-2 file things that I’ve spammed Google Code with previously. Small things like js-xdb, mental-interpreter, js-tpl-engine, js-xdomain, subleq2, vxjs-ajax (a whole project for a single function? crazy stuff).
So i’m shrinking my google code profile to reduce my spamminess, becasue I used to feel like it would be awesome to have a project for everything I spent more than 2 minutes on doing in hopes that someone would eventually find it interesting.
Hopefully someone would find it interesting on github.
I’m also adding some lost projects, like my backups of stuff that got lost when appjet shut down, a substition code cracker a few jetpacks and still adding more.
http://github.com/antimatter15/antimatter15/tree/master
Those are all the tiny projects not big enough to deserve a actual repo or google code project page.
Posted in Other, vX JS.
Tagged with egotistical, git, github, google, it's, small, source, spamming, torvalds, xkcd.
By admin
– September 3, 2009
I was actually writing this a while ago and was holding it off until I made some firefox extension or something that implemented this but interestingly Google just made a Notifications API for Chrome, which is pretty cool, and I think it could be part of something in ChromeOS or Gears which will be somewhat similar to my post on how I would design a Browser Addon System. And while Google’s one doesn’t (as far as i can tell) have a public API, I think it would be nice to have it implemented as a second argument for alert()
Alert is old, annoying and locks your app. It is a tragedy that the web has no better, preferably asynchronous notification system outside of built-in browser APIs.
And if all browsers implemented this then the world would be a happier place with less alerts. People could enable richer web apps like mail or IM to provide status and message updates. Notified addons could be made cross browser and way simpler ad just web pages (maybe keep them all ad iframes on the start page).
Posted in Design, Web Notifications.
By admin
– September 2, 2009