I’ve been writing code for quite a while, starting back in about 2006. Over the course of these years, I’ve dabbled with quite a few interesting projects, but they’ve always been just that. The vast majority of my projects are just concepts that pique my interest for a few weeks or months. It’s not for lack of interest, because I’ve held quite high regard for many of the ideas on which these projects are based, but because there’s simply so much left to explore. But I still think that many of these concepts have value, and even though my (often crude) implementations might not be actively maintained, I think there are generally ideas which are fit for adaptation elsewhere.
So this will ideally be a page of most of my projects, coupled with relatively (compared to their blog posts and update history) terse descriptions of what they do, what they’re meant to do, and where to read more. I think this page is quite long overdue, because the blog as a format is terrible for keeping track of key things (albeit great for recording things as they occur). So hopefully, this page will have some kind of reflective insight that gets updated as the world changes, even when the projects don’t.
Ajax Animator
The Ajax Animator is probably the largest project I’ve worked on. The original stated goal was essentially to be a clone of Adobe Flash, one that was free and open source and above all, intuitive and easy to use for a nontechnical group. It hasn’t strayed too far from that goal and along the way has embraced collaboration and newer more open output formats. From the start, it was rooted in education and many of the users were schools, teacher tools and other curricula.
I started this project some time during the beginning of sixth grade, when my trial of Adobe Flash had expired. Over the course of the few months I had become attached to Flash and its promise, because I thought animations fundamentally added value to things and they were tremendously social. Back then, at the end of every school day most of the class would crowd around an old computer, going on AlbinoBlackSheep, Google Video or YouTube sharing amusing videos. I thought it was an amazing dynamic, but I was saddened that the software used to make it was oriented so much towards professionals at the cost of the people who were in my age group (11 year olds). And I sought to fix that, and with accessibility in mind, I decided to make it a web app.
It was basically my first foray into web development, and it’s sort of crazy in retrospect to attempt anything so ambituous as a novice. But I guess, that’s one of those times few times Dunning-Kruger actually acts as a favor. But with nothing else on my platter, I dedicated a huge amount of time working on it. Early versions were based on RichDraw with an interface built with small DHTML widget scripts, later moving to more comprehensive frameworks. Early on, I was really fortunate that josep_ssv became interested in this little project of mine, and he decided to pick up development on RichDraw, creating this thing called OnlyPaths which was developed largely in tandem with my project.
One of the biggest changes to the vision of what the Ajax Animator was came with the announcement of Google Wave. I was completely taken by the announcement and virtually rewrote and redesigned the project to fit into the Wave plugin model. I thought that the use case was incredibly compelling that people could collaborate on something visceral and meaningful like an animation in real time with the inline discussion and brainstorming of Wave. And on top of that, it would let others see the creative process in action through playback and watch as something materializes. I was under the impression that Google Wave would support Internet Explorer (and that supporting IE would generally mean better accessibility to environments like many schools which were stuck with the browser, however this rationale was false, a few weeks after I had released the extension Google announced that it was no longer supporting Wave in IE) and started a new cross-browser vector graphics editor based on Raphael called Vector Editor.
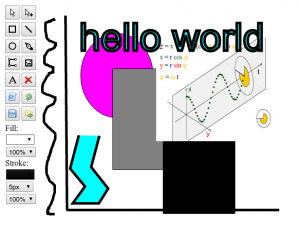
Vector Editor
 Vector Editor isn’t as grandiose as what OnlyPaths or svg-edit are, but it wasn’t meant to. Instead, the goal was to create a simple and minimal vector graphics editor which worked on almost every browser, including Internet Explorer as well as modern browsers like Chrome, Safari, Firefox and Opera. It was relatively lean and simple and meant for being embedded into other applications. It also worked on iPad and other tablets as well as smartphones, which made it attractive for a few other projects.
Vector Editor isn’t as grandiose as what OnlyPaths or svg-edit are, but it wasn’t meant to. Instead, the goal was to create a simple and minimal vector graphics editor which worked on almost every browser, including Internet Explorer as well as modern browsers like Chrome, Safari, Firefox and Opera. It was relatively lean and simple and meant for being embedded into other applications. It also worked on iPad and other tablets as well as smartphones, which made it attractive for a few other projects.
Scratchpad
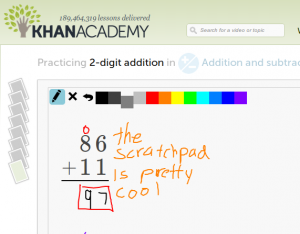
 Khan Academy started as a series of lectures done with a drawing tablet but has grown significantly over the years and now has a significant amount of effort dedicated to creating interactive learning environments. Khan Academy has a feature called the scratchpad in its exercise environment, lets students graphically work out a problem, much like Sal does. At the time, it used a stripped down version of svg-edit (which is an absolutely amazing graphics editor) but svg-edit was far overboard in terms of the feature requirements of the exercise tool. That additional complexity had led to stability and compatibility issues, and it didn’t work on tablets or on old browsers. They were looking to modify Vector Editor to fit their requirements, which is how I got involved. The scratchpad has been modified a little bit since then, but more or less it still exists in the same form today.
Khan Academy started as a series of lectures done with a drawing tablet but has grown significantly over the years and now has a significant amount of effort dedicated to creating interactive learning environments. Khan Academy has a feature called the scratchpad in its exercise environment, lets students graphically work out a problem, much like Sal does. At the time, it used a stripped down version of svg-edit (which is an absolutely amazing graphics editor) but svg-edit was far overboard in terms of the feature requirements of the exercise tool. That additional complexity had led to stability and compatibility issues, and it didn’t work on tablets or on old browsers. They were looking to modify Vector Editor to fit their requirements, which is how I got involved. The scratchpad has been modified a little bit since then, but more or less it still exists in the same form today.
ShinyTouch
Another fairly large project of mine is dubbed ShinyTouch, and while it’s not tremendously ambitious, I think it makes up for that fact by sheer coolness. ShinyTouch converts any flat surface into a fully functional multitouch surface using nothing more than an unmodified off-center webcam. It’s different from other schemes which use arrays of infrared LEDs lining acrylic blocks or wide angle line lasers with Wiimotes or modified webcams or acoustic, capacitive, or resistive sensors. The cool thing is that it requires absolutely no additional hardware, and makes up for that fact with cool image processing.
MirrorTouch
It didn’t start with ShinyTouch though, I first started trying to build a basic FTIR setup and when that didn’t work, I tried a Microsoft LaserTouch-type system. I didn’t want to take apart my webcam, so I ended up looking for alternatives. The first thing that I tried was to (in a sense) invert the light plane. Instead of observing the position from the light which is emitted from a lighted border, the idea was to use two 45° mirrors along the edge to observe intersections along an imaginary plane.
The mirrors would redirect the light toward a standard camera which also sees the position of fingers (albeit not the distance from the screen). Given one-dimensional coordinates from the two axes along the sides of the screens, you could combine them to enumerate possible places the finger actually was. When you’re only touching a single point, this is there isn’t any ambiguity, but with multiple fingers, it becomes harder to tell. MirrorTouch then combines the possible permutations of coordinates extracted from the edges of a display through mirrors with the observed positions of the fingertips in order to determine the position and occurance of touches requiring only one or two mirrors attached to the screen edge and an ordinary webcam.
[this page is a work in progress]

