Now, i’m still trying to figure what to do, and now my strategy is simply polishing it. My stragegy is basically getting every feature that a normal user can get to in 2 clicks or less to work. Its somewhat close. I added some “feature(s) not available” message boxes, and made some parts a bit more serious.
Minor Updates 27 July 2008
related
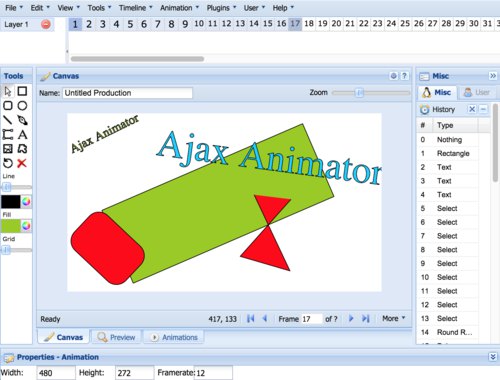
Ajax Animator
create and share animations in the browser

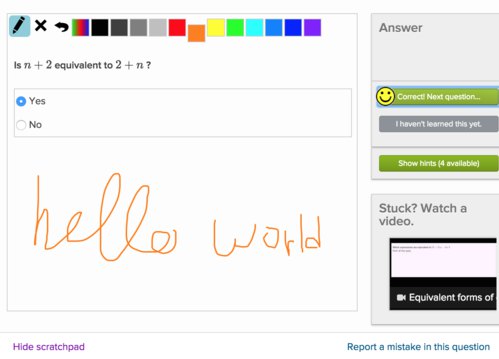
scratchpad
simple cross browser scratchpad used by Khan Academy

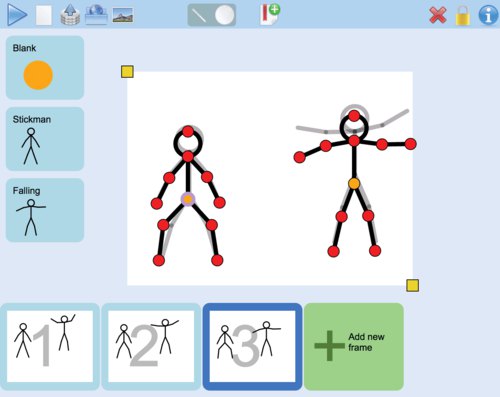
stick2
a simple skeleton based stop-motion stick figure animator

jsgif
a port of AS3GIF to generate animated gifs entirely in the browser

jsvectoreditor
cross browser vector graphics editor powered by RaphaelJS

forkswif
a simple prototype of an swf authoring tool in C# based on swfmill and svgpaint